Designing Interactive Infographics with Adobe Animate
with Joseph Labrecque
Author: Joseph Labrecque
Publisher: LinkedIn Learning (May, 2021)
Hours: 1h 1m
Learn how to use Adobe Animate to design a fully interactive, animated infographic for use on the native web. This course explores document and layer management, instantiation of infographic assets, and the creation of additional vector shape data and text to create a full infographic layout. Following this, instructor Joseph Labrecque shows how to add motion to various portions of internal symbol timelines to augment user interactions like hovers, clicks, detail reveals, and more. Finally, he reviews how to add interactive elements to the infographic—tying together the layout, internal motion, and info detail reveals into a smooth package to be published for use on the native web.
- LinkedIn Learning

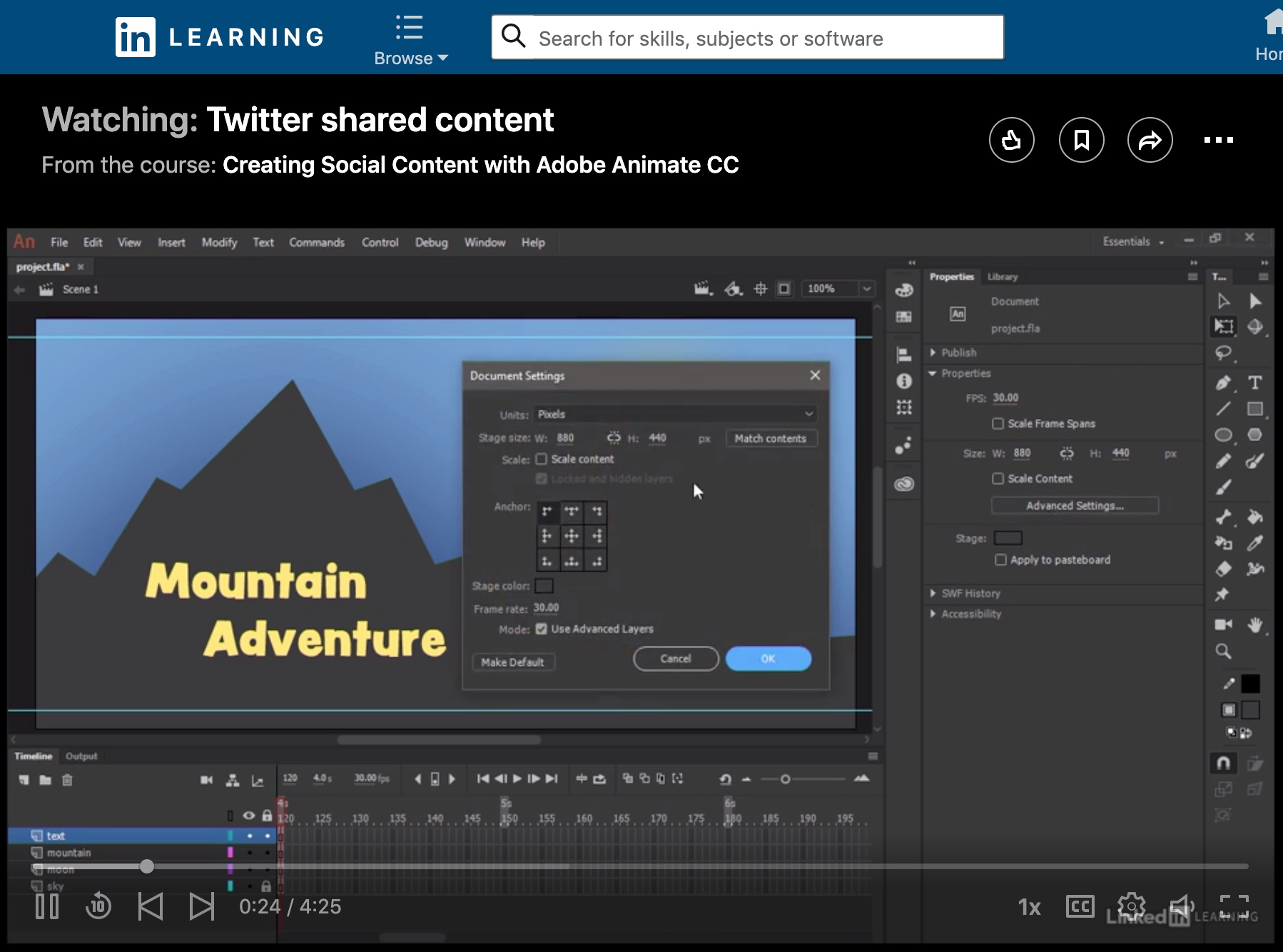
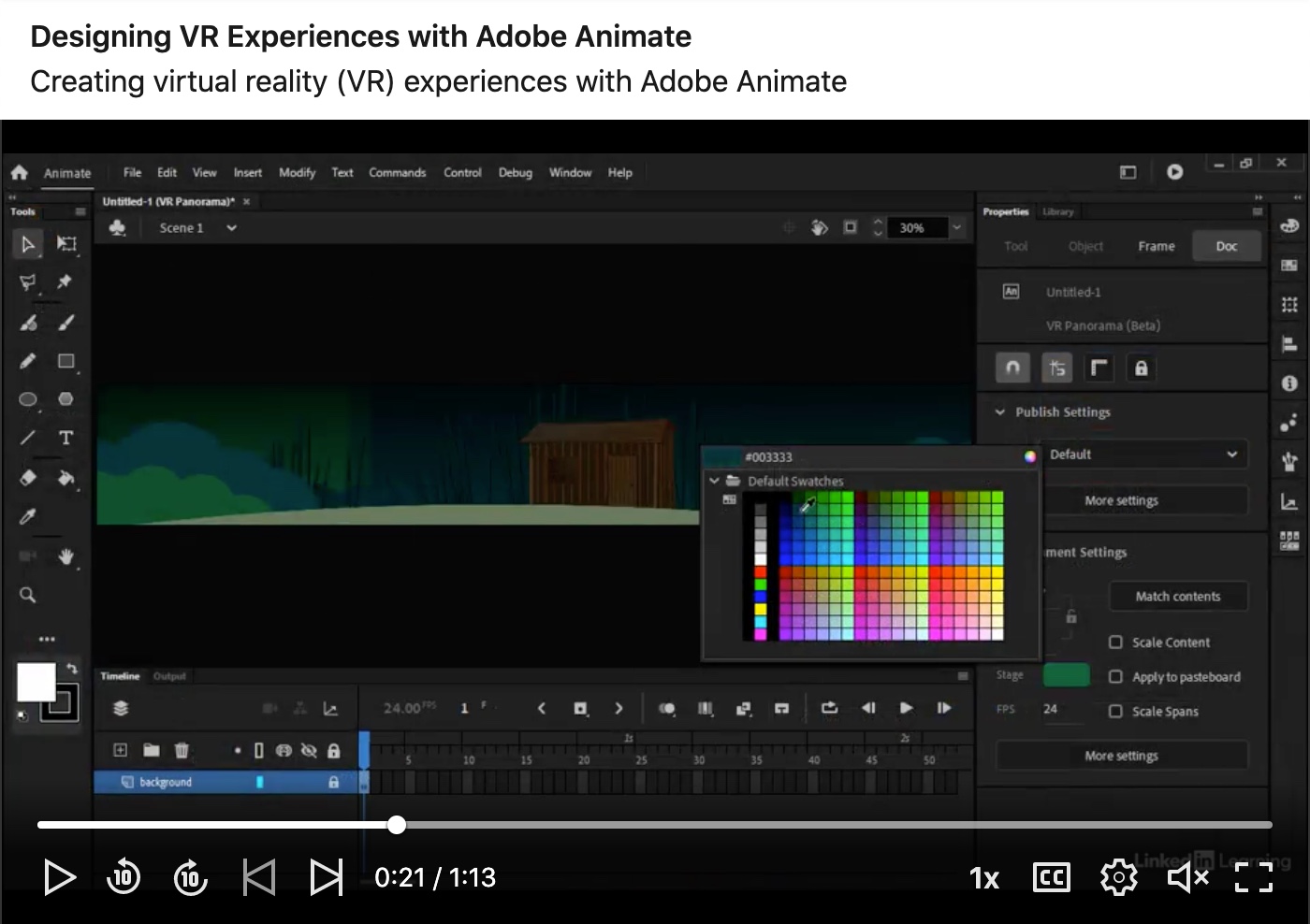
![Adobe Animate CC New Features [June 2020 Updates]](AnimateJune2020.jpg)







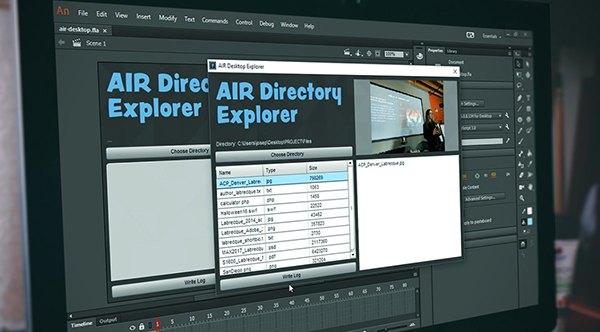
![Adobe Animate CC New Features [November 2019 Updates]](577560-636432364942992332_270x480_thumb.jpg)